Support
Thank you for your interest in Mobbern!
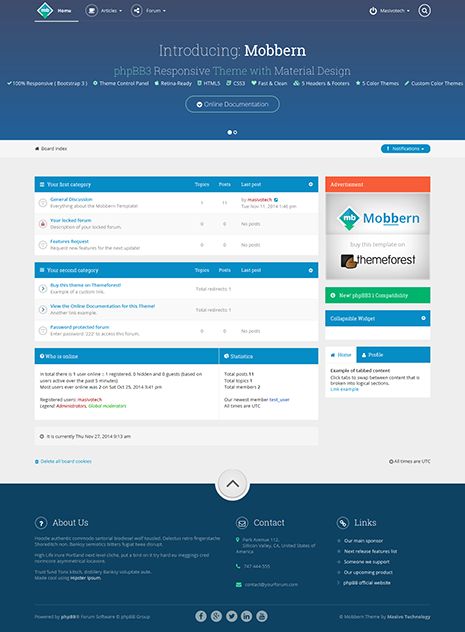
Mobbern is a phpBB3.3 Responsive Theme with Material Design!
Please contact us in phpBB community for any questions regarding the installation or the customization of the theme.
We are always happy to help you.
Support will always be free!
Contact
- Support By: Meis2M from phpBB-SEO Group
- Past contributor: masivotech.com
Donate me by buying Global Steam Wallet code for me Here: https://dundle.com/steam/ and send the code to this email "meis6m@gmail.com"

How to install Mobbern theme on your phpBB3 forum
If you are new to the phpBB, please read "This section contains detailed articles elaborating on some of the common issues phpBB users encounter while using the product.".
The Mobbern Theme is available for phpBB. phpBB 3.3
After downloading the .zip files. Inside the archive you will find the following directories:
- Mobbern3.3 - The Mobbern Theme for the phpBB 3.3 - mobbernTCP3.3 - Mobbern Theme Control Panel Extension for phpBB 3.3 - Documentation - Offline Documentation for both versions
To install the theme follow the proper step-by-step instructions for your phpBB3 version:
phpBB 3.3 Install Mobbern for phpBB 3.3
Follow the 3 steps below
- Upload the theme files.
- Install Mobbern3.3 style in the Administration Control Panel.
- Set as default style.
1. Upload the Theme files
Copy the "Mobbern3.3" folder to your phpBB3.3 "styles" directory.Example: yoursite\forum\styles
2. Install Mobbern3.3 style
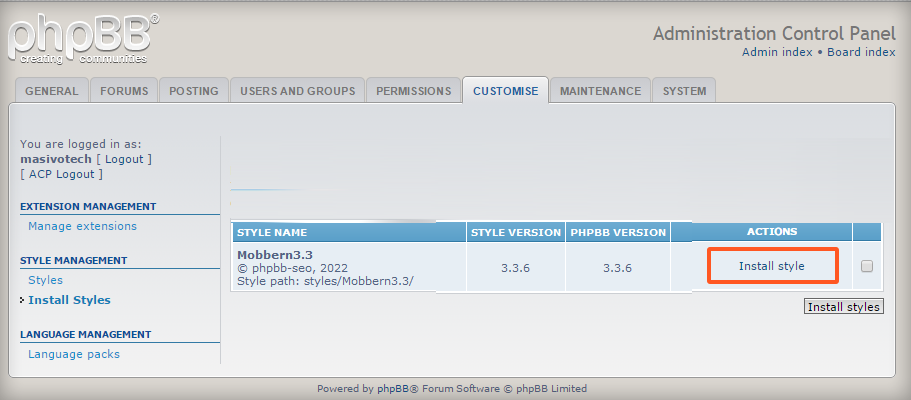
a. Log-In to the "Administration Control Panel" of your phpBB3.3 forum.

b. Go to the"CUSTOMISE" tab and then pick "Install Styles" from the left menu.
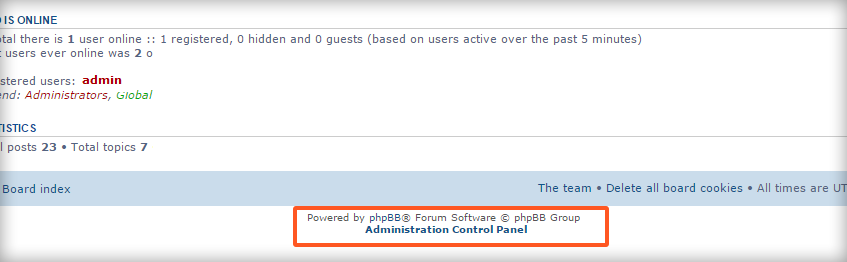
c. Click on the "Install" link at the right of "Mobbern3.3".

Update to a newer version of Mobbern
To update to a newer theme version (when available) you have to follow the 3 steps:
- Remove old Mobbern installation.
- Upload the new theme folder.
- Purge the cache from the Administration Control Panel.
1. Remove old Mobbern installation
To Remove the old version you have to delete the folder "Mobbern" from the "styles" directory of your forum.
2. Upload the new theme folder
- phpBB3.3 Upload the newly downloaded "Mobbern3.3" folder to your phpBB3.3 "styles" directory.
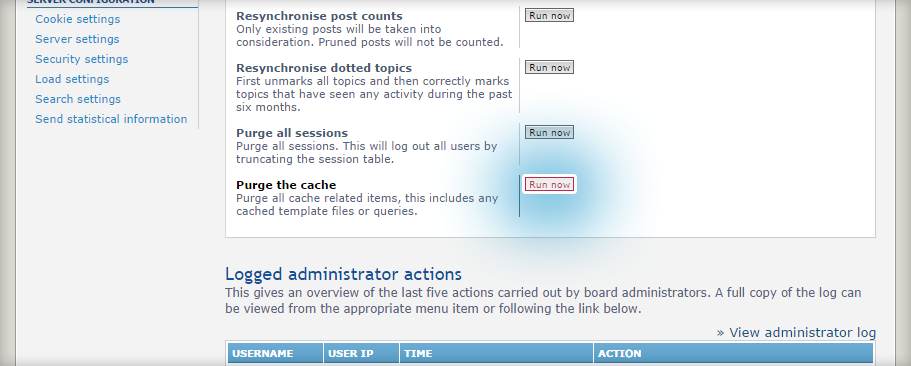
3. Purge the cache of your forum
- Log-In to the "Administration Control Panel" of your phpBB forum.
- Make sure you are under the "General" tab.
- Find "Purge the cache" and press the "Run now" button at the right. (See Image)
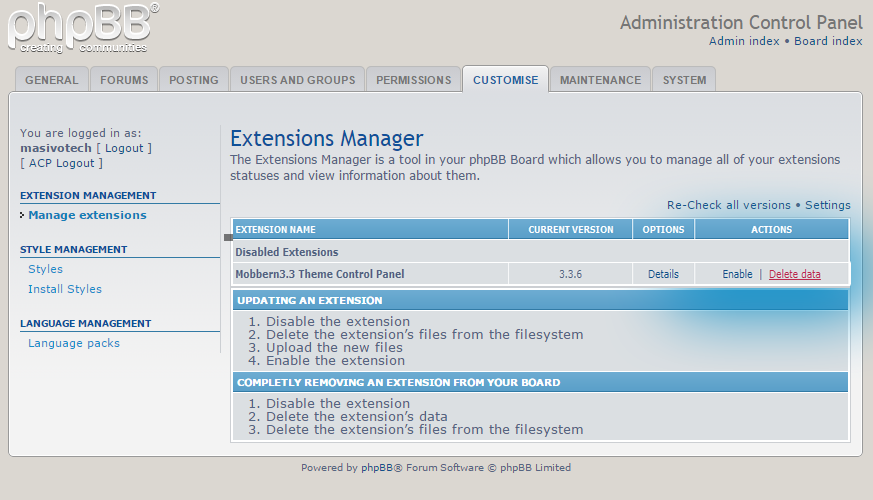
phpBB3.3 Theme Control Panel Extension
A successful installation of the Theme Control Panel Extension for phpBB 3.3 is done in the following order:
- Copy the folder "phpbbseo" from (the_downloaded_Mobbern_folder)\mobbernTCP3.3 and upload it into (your_phpBB_root_directory)\ext
- Now log-in to your Administration Control Panel.
- Go to the "CUSTOMISE" tab and pick Manage Extensions from the left menu.
- press Enable at the right of the Mobbern 3.3 Theme Control Panel extension.
Accessibility
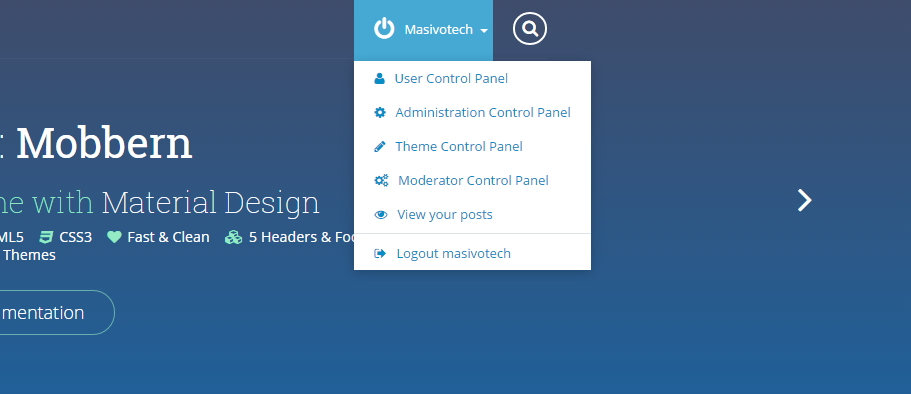
The links for User Control Panel, Moderator Control Panel, Administration Control Panel & Theme Control Panel are listed in the User Menu* located at the right of the navigation bar.
See the following image:

*Log-in as administrator to see the User Menu from the image.
Best Practices
As Mobbern evolves, we meet more customers and we understand more of what they need.
The information we collect help us to develop it into a more customer-friendly product. We have collected the most useful tips into this section of the Documentation.
It is higly recommended for you as customer to read the following points before you start to customize your copy of Mobbern.
This will help you avoid unwanted compatibilty issues when the new updates are released.
1. We Recommend
- Chrome Browser by Google - Provides a fast and intuitive solution for style edits.
-
Chrome Developer Tools
- For CSS Edits
This powerful set of web authoring tools comes together with Chrome.
There's nothing you need to install, just Chrome.
To open the DevTools within Chrome:- Press F12.
- Right click on an element from the current website and go to Inspect Element.
- Learn the basics of DevTools
2. Use the provided style.css
- The recommended way to add custom css rules to your forum is through the style.css file.
- This file will always be empty when you download the Mobbern package from Themeforest.
- Always back up the file style.css before updating the theme.
- Save your current file on the desktop.
- Upload the new theme files.
- Copy your file from the desktop and paste it in the theme directory, overwriting the downloaded style.css.
- When you receive CSS code from our support staff, always paste it at the and of style.css.
After learning the basics of Chrome DevTools, customize the css rules within the DevTools and copy them at the end of style.css.
3. Purge the Cache
Note phpBB's template system requires you to purge the cache before your changes (to the template files) take effect.
To Purge the Cache:
- Log-In to the "Administration Control Panel" of your phpBB forum.
- Make sure you are under the "General" tab.
- Find "Purge the cache" (See Image) and press the "Run now" button at the right.
Theme Options
After a successful installation of the Theme Control Panel you can begin to customize many features of your forum visually, without having to edit the source code.Customizable Options
Below is the list with all customizable options available via the Theme Control Panel:General Options
- Scroll Options:
- Enable/Disable Custom Srollbar
- Enable/Disable Smooth Scroll
- Enable/Disable Body Auto Scrolling Effect on Fixed Navbar Trigger
- Logo Options:
- Logo Text
- Logo Font
- Logo Icon - Font Awesome Icon
- Logo Image - Recommended: 256x256 PNG
- Forum Favicon
- Edit Social Links:
- Facebook Page Link
- Google Plus Page Link
- Twitter Profile Link
- Linked In Page Link
- Pinterest Link
- Wordpress Blog Link
- Youtube Channel Link
- Edit Footer Copyright Info
- Color Theme:
- Color Preset
- Custom Color Theme
- Body Background:
- Background Image URL
- Background Color
- Typography:
- Google Fonts URL
- Text Font Family
- Headers Font Family
- Default Font Size
- Layout Options:
- Enable/Disable Full Width Layout
- Container Width in Pixels(Fixed Width Layout)
- Show/Hide Sidebar
- Set Header Preset
- Set Footer Preset
- Enable/Disable Borders Sitewide
- Custom Menus:
- Custom Menu 1 - Title
- Custom Menu 1 - URL
- Custom Menu 1 - Icon
- Custom Menu 2 - Title
- Custom Menu 2 - URL
- Custom Menu 2 - Icon
- Custom Menu 3 - Title
- Custom Menu 3 - URL
- Custom Menu 3 - Icon
- Show/Hide Icons for Menu Items
- Show/Hide Menu Icon borders
- Enable/Disable the Mega Menu
- Special/Ad Widget:
- Show/Hide the widget
- Set the Title
- Image URL
- Set the Link when the user clicks the Image
- Notification Widget:
- Show/Hide the widget
- Set the Message of the Notification
- Set the Link
- Collapsible Widget:
- Show/Hide Widget
- Set the Title
- Type the content (text) of the widget.
- Tabs Widget (Show/Hide)
- Static Text Widget:
- Show/Hide the Widget
- Set the Title
- Type the content (text) of the widget.
- Show/Hide Ads in the Header
- Show/Hide Ads in the Footer
- Show/Hide In-Page Ads
Customize Color Theme
Mobbern comes with 5 predefined color themes:
-

Azure (default) -

Emerald -

Slate -

Tomato -

Lilac
By default Mobbern uses the "Azure" color theme preset.
However, if you prefer to change the color theme you have two options:
- Color Theme Presets
- Custom Color Themes
1. Change the Color Theme Preset
To use another color preset open "overall_header.html" from "Mobbern\template\" using your favorite editor, find :
<!-- ELSE -->
<link href="{T_THEME_PATH}/color-theme-azure.css" rel="stylesheet" type="text/css" class="color-theme" />
<!-- ENDIF -->
Replace the word "azure" with any of the following Color Preset codes:
- emerald
- slate
- tomato
- lilac
Go to Administration Control Panel > General and Purge the cache.
Tip You can change the color theme via the Theme Control Panel, without touching the source code.2. Use Custom Color Themes
You need to have the Theme Control Panel Installed to use Custom Color Themes
- Log-in as Administrator and access the Theme Control Panel
- Go to Design > Color Theme and Enable Custom Color Theme.
- Pick your favourite color using the color picker and press "Preview Theme" to preview the theme on your current page.
- Once you are satisfied with the result press Download CSS File to download your custom color theme.
- Save the file as "color-theme.css" and upload it in the "theme directory of the Mobbern style (phpBB3/styles/Mobbern/theme/)" overwriting the old file.
- Submit your changes.*
* To return to Color Theme Presets just disable the option.
How to change the Header/Footer Preset?
How to change the Header Preset?
1. By Editing the Source Code
Choose this option when the Theme Control Panel is not available.
To use another header preset, open "overall_header.html" from "Mobbern\template\" using your favourite editor, find:
<!-- ELSE -->
<!-- INCLUDE m_footer_preset_transnav.html -->
<!-- ENDIF -->
And change the text transnav with any of the 5 available Header Preset codes:
- "transnav" - For Big Header with Transparent Menu Bar (default)
- "normal" - For a Normal Header (the most popular header style)
- "big" - For Big Header with Menu Bar at the bottom
- "minimal" - For Minimal Navbar
- "ads" - For Header with (space for) Ads
Go to Administration Control Panel > General and Purge the cache.
2. From the Theme Control Panel
- Access the Mobbern Theme Control Panel, go to Design > Layout Options and pick your favorite Header from the 5 available Presets.
- Submit your changes.
... or the Footer Preset?
1. By Editing the Source Code
Choose this option when the Theme Control Panel is not available.
To use another footer preset, open "overall_footer.html" from "Mobbern\template\" using your favourite editor, find:
<!-- ELSE -->
<!-- INCLUDE m_footer_preset_complex.html -->
<!-- ENDIF -->
And change the text complex with any of the 5 available Footer Preset codes:
- "complex" - For the Default Footer (3-columns) (default)
- "3columns" - For an alternative 3-columns Footer
- "minimal" - For Minimal Footer
- "ads" - For Footer with (space for) Ads
- "4columns" - For a 4-columns Footer
Go to Administration Control Panel > General and Purge the cache.
2. From the Theme Control Panel
- Access the Mobbern Theme Control Panel, go to Design > Layout Options and pick your favorite Footer from the 5 available Presets.
- Submit your changes.
Responsive Ad Blocks
Mobbern is ready to display header, footer or in-page Ads.
You have to provide different ad sizes for your ads because Mobbern implements a responsive approach to display ads.
To display in-page ads you must have the Mobbern Theme Control Panel installed and enable the option from Mobbern Theme Control Panel > Ads > Ads Visibility.
Space for Ads is available in the header or the footer if you use the right preset.
The Right Presets are:
- m_header_preset_ads.html For the header of your forum
- m_footer_preset_ads.html For the footer
1. Your Ad to the header of the Forum
- Make sure you use the preset "m_header_preset_ads.html" as the header of your forum.
- Open the "m_ads_code_header.html" template file from "Mobbern\template\" using your favourite editor.
- Insert your ad code for all the available sizes.
- Go to Administration Control Panel > General and Purge the cache.
2. Your Ad to the footer of the Forum
- Make sure you use the preset "m_footer_preset_ads.html" as the footer of your forum.
- Open the "m_ads_code_footer.html" template file from "Mobbern\template\" using your favourite editor.
- Insert your ad code for all the available sizes.
- Go to Administration Control Panel > General and Purge the cache.
3. In-Page Ads
Mobbern will display In-Page Ads at the beginning and the end of your forums.
- Make sure you enable "In-Page Ads" from Mobbern Theme Control Panel > Ads > Ads Visibility.
- Open the "m_ads_code_inpage_top.html and m_ads_code_inpage_bottom.html" templates file from "Mobbern\template\" using your favourite editor.
- Insert your ad code for all the available sizes.
- Go to Administration Control Panel > General and Purge the cache.
Header Slider
Mobbern uses the standard Bootstrap Carousel.
For more information, visit: http://getbootstrap.com/javascript/#carousel
Below you will find everything you need to know about the Header Carousel for Mobbern.
1. Find the location of the code in the template file
The code for the Slider is found in the file m_header_preset_transnav.html starting from line 19:
<!-- Carousel Slide 1 : -->
<div class="item active">
<!-- Add slide background image by inserting your <img> tag here -->
<div class="container">
<div class="carousel-caption">
......
</div>
</div>
</div><!-- /.item - Carousel Slide 1 -->
<!-- Carousel Slide 2 : -->
<div class="item">
<!-- Add slide background image by inserting your <img> tag here -->
<div class="container">
<div class="carousel-caption">
<h1 class="slider-header margin-v-20px">New: <span class="strong">Slider System</span>!</h1>
<p class="slider-subheader margin-v-20px" style="font-weight: 300; margin-top: 15px; font-size: 18px;">
<br/><br/><i class="icon fa fa-envelope"></i> <span class="text-white">Contact our support center for more Information.</span></p>
</div>
</div>
</div><!-- /.item - Carousel Slide 2 -->
<!-- Add More Carousel Slides Here -->
</div>
2. The HTML Code for Carousel Slides
Add your the HTML code for the new slides before the line:
<!-- Add More Carousel Slides Here -->The HTML for a third slide with a background image would look like this:
<!-- Carousel Slide 3 : -->
<div class="item">
<img src="http://lorempixel.com/g/1920/400/city/" style="opacity: 0.15;" />
<div class="container">
<div class="carousel-caption">
<h1 class="slider-header margin-v-20px">Title of my third slide!</h1>
<p class="slider-subheader margin-v-20px" style="font-weight: 300; margin-top: 15px; font-size: 18px;">
<br/><br/>Add a message here...</p>
</div>
</div>
</div><!-- /.item - Carousel Slide 3 -->
The last step is updating the Carousel Indicators with a new slide item.
To do that, find the following code:
<ol class="carousel-indicators">
<li data-target="#header-big" data-slide-to="0" class="active"></li>
<li data-target="#header-big" data-slide-to="1"></li>
</ol>
And replace it with:
<ol class="carousel-indicators">
<li data-target="#header-big" data-slide-to="0" class="active"></li>
<li data-target="#header-big" data-slide-to="1"></li>
<li data-target="#header-big" data-slide-to="2"></li>
</ol>
Go to Administration Control Panel > General and Purge the cache for the changes to apply.
Epilogue
Thank you (once again) for choosing Mobbern!
Don't forget to contact us for information that is not provided in this this documentation file.
This style is based on masivotech.com project in 2014 and Converted to phpBB 3.3 By Meisam Nobari from phpBB Persian support in 2022
Kind Regards,
See you soon (at the next update)!
Donate me by buying Global Steam Wallet code for me Here: https://dundle.com/steam/ and send the code to this email "meis6m@gmail.com"